Re-Inventing Gardy:
The Guardian in Your Pocket
Gardy, an SOS app designed to increase public safety, was struggling with low engagement despite a clear market demand. Stepping in as an independent product designer, I partnered with the program manager and developer to uncover the gaps, reimagine the user experience, and transform it into a tool users could truly rely on.
Year
2023 - 2024
Client
Gardy SOS App
Problem Context
In Moldova, where 1 in 5 people report being victims of crime, safety is a pressing concern. Yet, despite this familiar and deeply felt fear, Gardy - an SOS app designed to combat public stranger violence, received surprisingly low reception.
What could explain this disconnect between this very real fear and the underwhelming adoption of a tool specifically designed to address it?
Gardy at Present
Gardy is an SOS app designed to provide immediate assistance and enhance personal safety across the city. Supported by a team of dedicated in-house security personnel, Gardy ensures response times that are faster than traditional emergency services like 911.
Key Features:
SOS Help Button: Instantly alerts the security team to the user’s exact location during emergencies, ensuring timely intervention.
Chaperone Services: Offers users a virtual or physical escort, providing peace of mind and safety during potentially vulnerable situations.
Focus on Perceived Safety: Beyond responding to real threats, Gardy is designed to alleviate feelings of vulnerability and enhance the overall sense of security for its users.
However, since Gardy’s launch, it’s seen an incredibly low retention & attrition rate
Plausible reasons:
Expectation discrepancy: users’ expectation was not met by the app
Low value perception: users didn’t see a need for it apart from rare occurrences
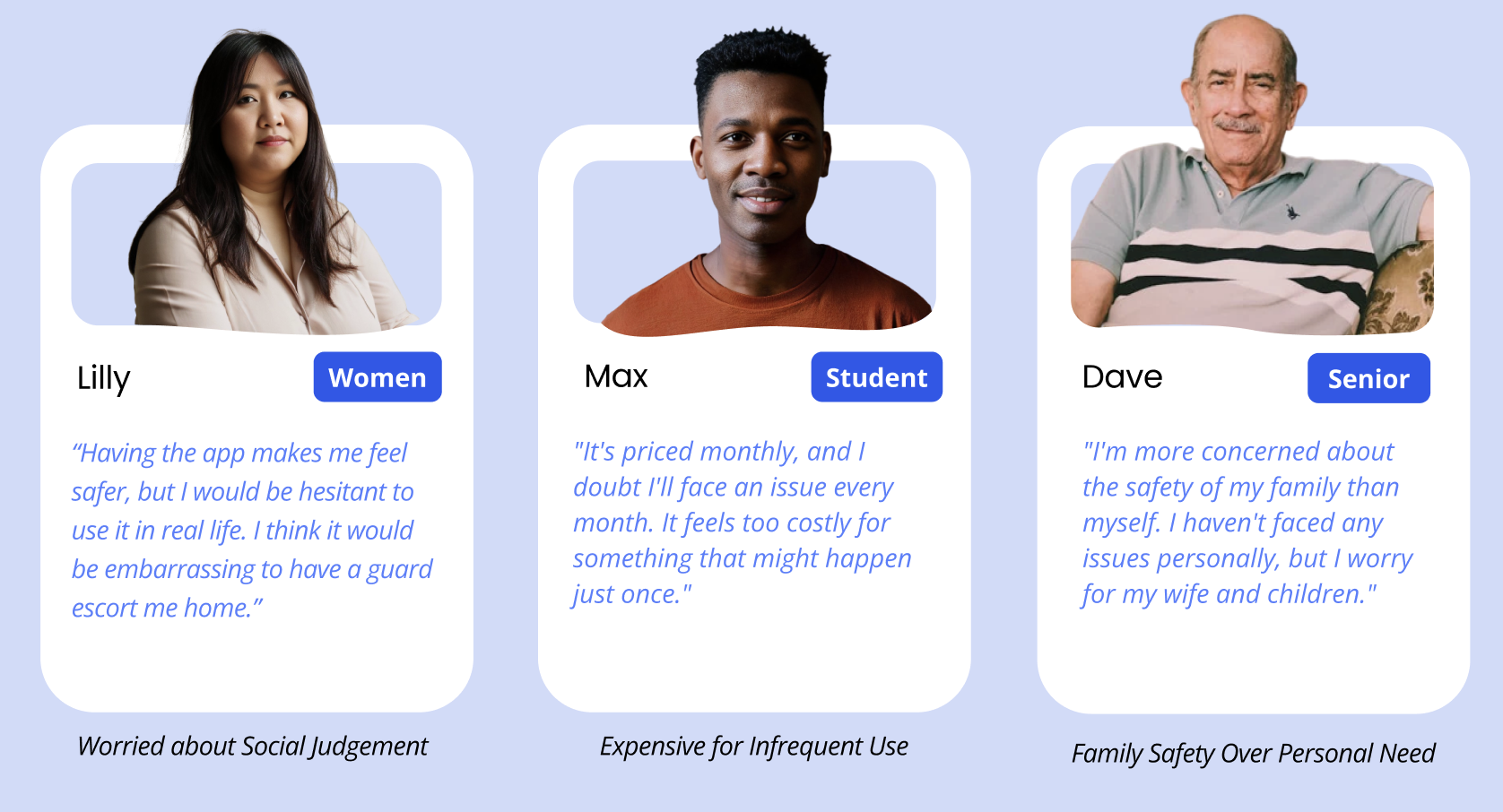
In-depth interviews revealed social factors and low relevance as primary causes
Problem Scope:
How might we redesign Gardy to align with the needs and preferences of its users?
Objective:
Enhance the overarching goal of psychological safety for users
Enhance the app's relevance, tracked through improved engagement
Reduce stigma associated with seeking help, measured by increased usage
Enhance the user flow of app to reduce perceived friction
Exploring Gardy’s relevance by identifying what’s unavoidable, under-served, unsolvable & urgent for users
Based on findings from user interviews, competitor analysis and market research
Feature Ideas from Competitor Analysis & Social Listening
Reviewed Quora and Reddit, and 11 safety apps to identify unique feature list
Ways to increase relevance:
Integrating Gardy with cab services & dating apps
Sharing plan schedule before hand to trusted circle
Live updates about possible dangers in the area
Community for people who are new or don’t have family
Target segment could include tourists
Platform Audit
Audit of the current Gardy app to identify user pain-points and frictions in the flow
Insight Summary
Make it Discrete
Enable users to seek safety discreetly, protecting their self-image and social reputation.
Using non-uniformed personnel and positioning the service as a private cab or chauffeur option.
Normalise Safety
Break the stigma that safety is for the weak by normalising seeking help.
By integrating Gardy with popular cab services and dating apps, seeking help becomes a natural part of everyday life.
Find Funding
Secure sponsorships and government funds to subsidize Gardy’s services while ensuring fair pay for gardy team.
Instead of monthly plan, frame it as an annual plan to reduce pain of paying.
After identifying key features and positioning Gardy the right way for users, the next step was to clearly communicate its value proposition. We achieved this through an engaging onboarding tutorial, using animated screens to demonstrate Gardy’s features and functionality effectively
Finalised Value Propositions based on Prioritization Workshop
Design Intervention
Circle of Safety to
determine Safe Routes
Receive real-time data on the safest routes, including those protected by Gardy personnel.
Discrete assistance through SOS Button
Through a pre-filled comprehensive user profile and live location tracking, the Gardy team will discreetly assist you in any situation
Live Tracking & Updates
Going on a date? Send your plan to your close circle so that someone is always aware of your whereabouts. Track others’ locations without the hassle of worrying about getting a reply.
Other features
Making the SOS button discrete
Reframing ‘Security’ as ‘Get Escorted’
Reframing pricing as ‘insurance plan’
Snippet of Screens
Onboarding Screens
Design Rationale:
Used goal gradiency to depict number of steps left to scroll through
Each section focuses on explaining product features to increase relevance
Use of bold colors, with round shapes and friendly tone to enhance trust and friendliness of the app
We also animated the screen to demonstrate how the features works
Other Key Screens
Design Rationale
Simplified the screen to show only what’s important to the user
Placed SOS button closer to the thumb for accessibility
Use of color to demonstrate different states (active or safe)
Pop-up only used for additional information
Learning:
Opportunity to work in an in-house product design team: Unlike consultancy work, which typically involves focusing on one project at a time, being part of an in-house design team required managing multiple aspects of the app simultaneously. This setup sometimes made it challenging to isolate the specific impact of individual feature developments.
Cross-collaborating with developers and project managers: This role exposed me to the intricacies of project management tools, the meticulous planning required to approve changes, and the systematic approach to formulating and testing hypotheses before implementation.
Emphasis on testing: Unlike in third-party consultancy settings, where testing opportunities are often limited, I had the privilege of conducting usability tests and analyzing captured data. This experience deepened my understanding of the importance of testing and honed my ability to identify the right metrics to capture user preferences effectively.